イラストレーターの画像トレース機能に挑戦!
皆さま、お元気ですか!!! q(*・ω・*)p
デザイン部のデザイナーPです!
この記事では、イラストレーターの画像トレース機能を紹介したいと思います。
画像トレースは手書きの画像や、写真などのビットマップ画像をベクトルグラフィックへ変換する機能です。
それでは早速やってみましょう~~
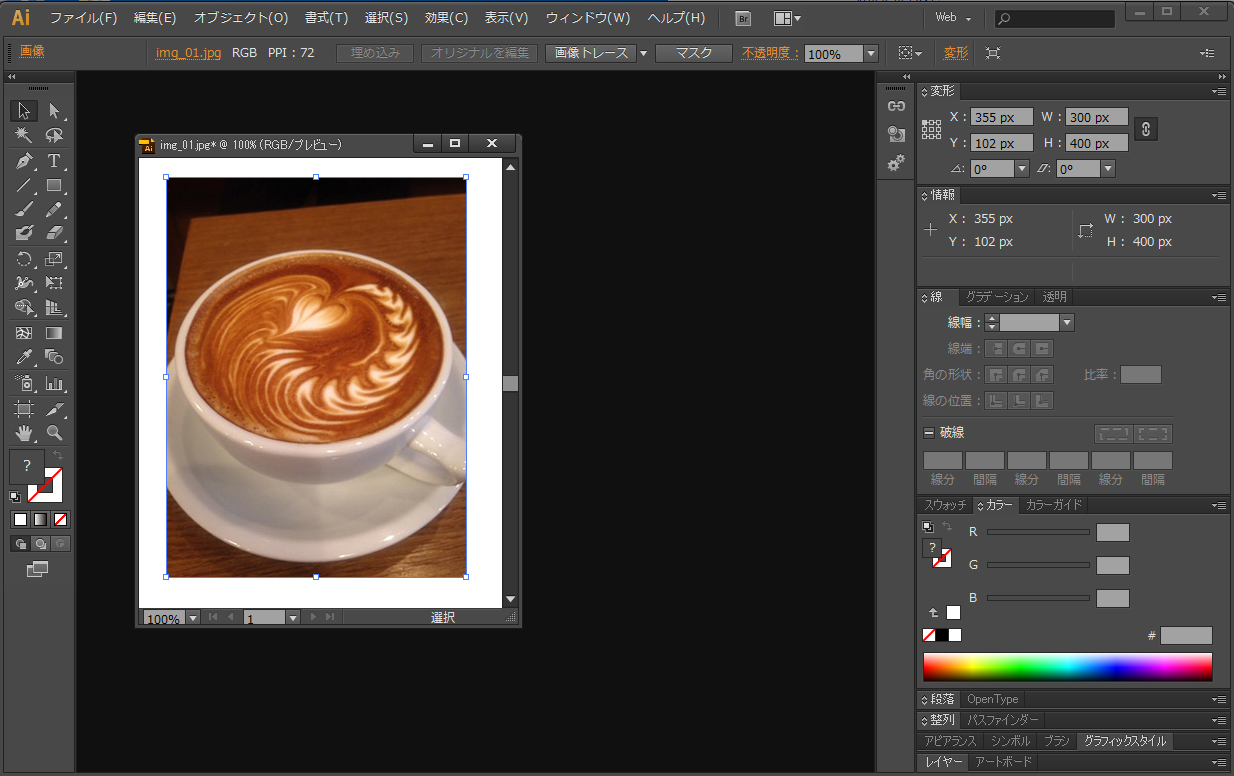
Step01
イラストレーターを起動し、画像を開きます。

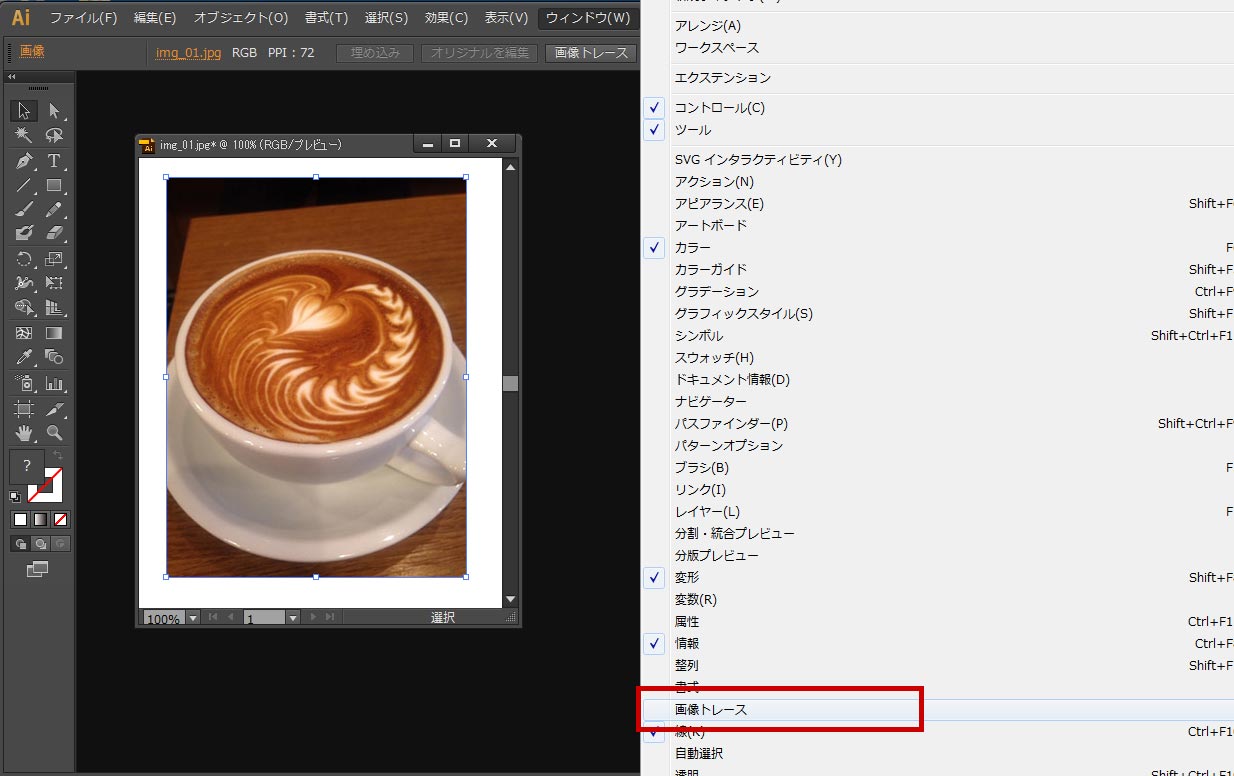
Step02
ウィンドウ>画像トレースをクリック!クリック!!

Step03
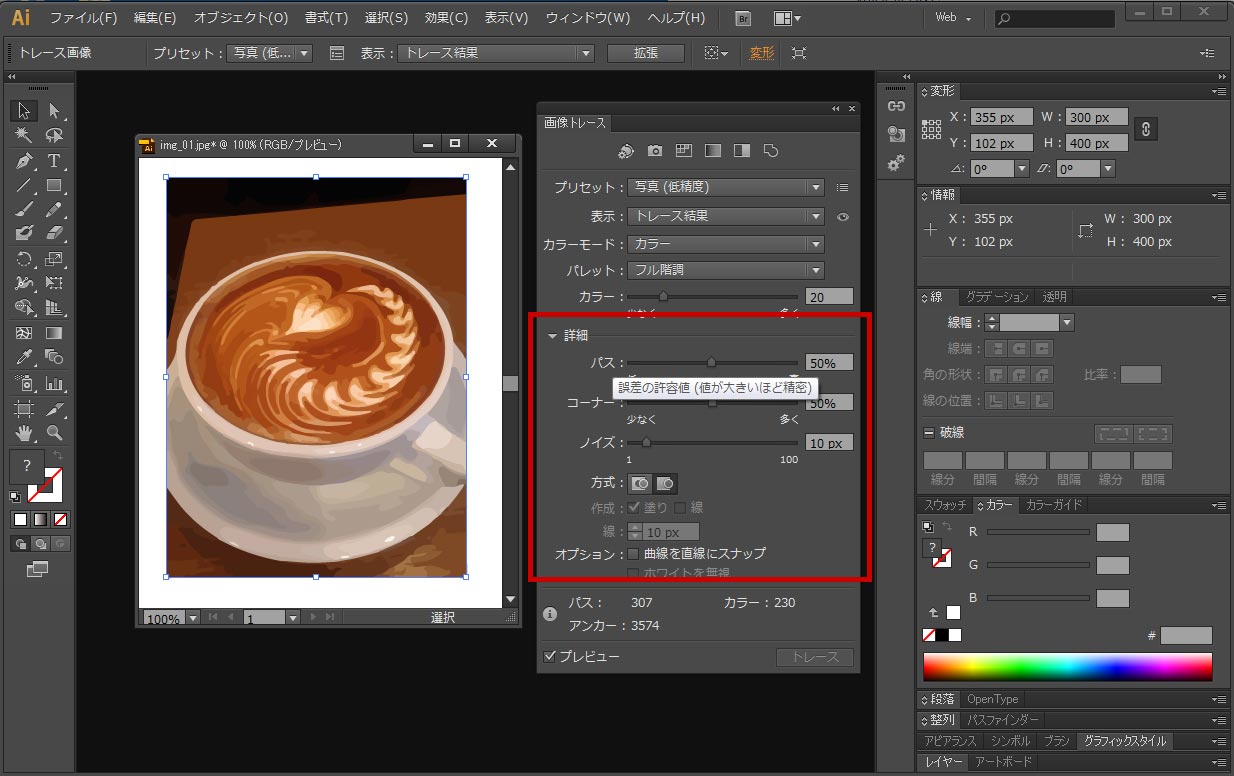
画像トレースパネルが表示されます!(パネルの真ん中詳細をクリックすると、もっと細かい調整も可能ですよ!)

Step04
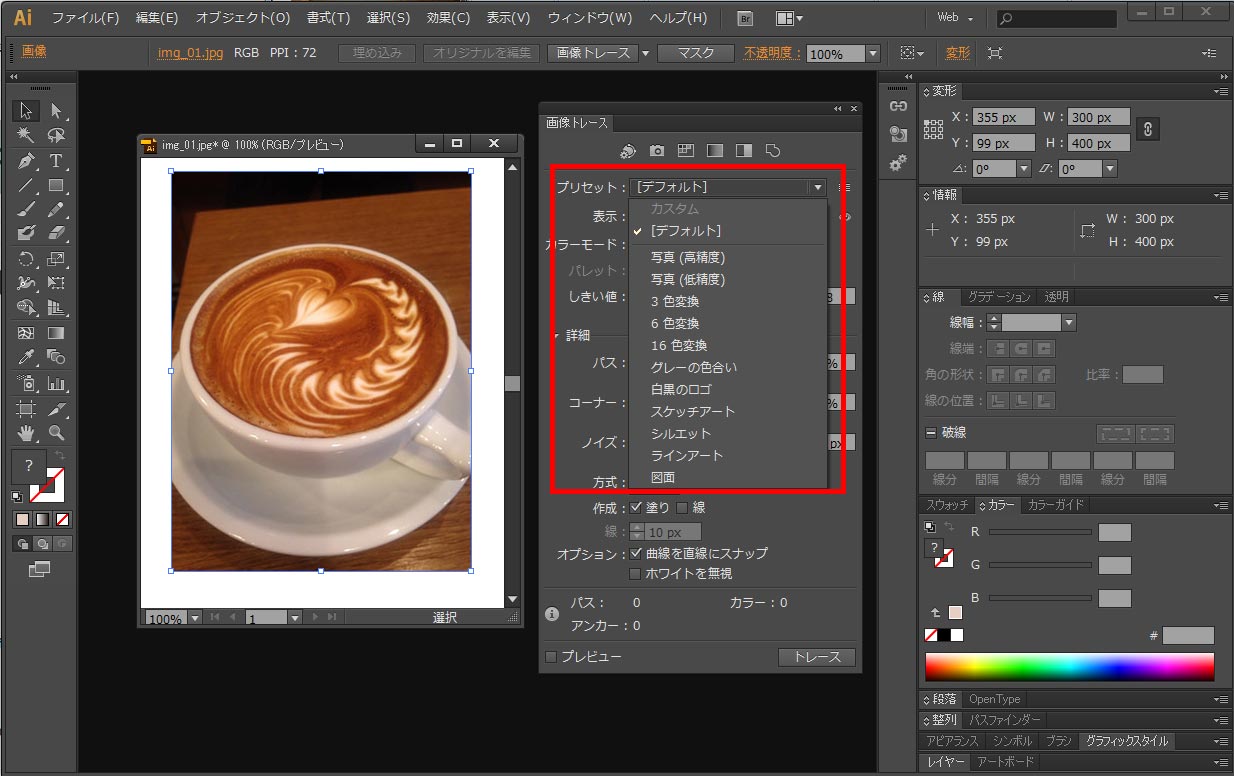
トレースする画像を選択して「プリセット」「表示」「カラーモード」「詳細」などを設定!
細かい設定は一つ一つ試してみましょう!トレースする色数や精度は自由に設定できます。
設定によってパスが細かくなり、変換するのに時間がかかる場合がありますよ!

Step04
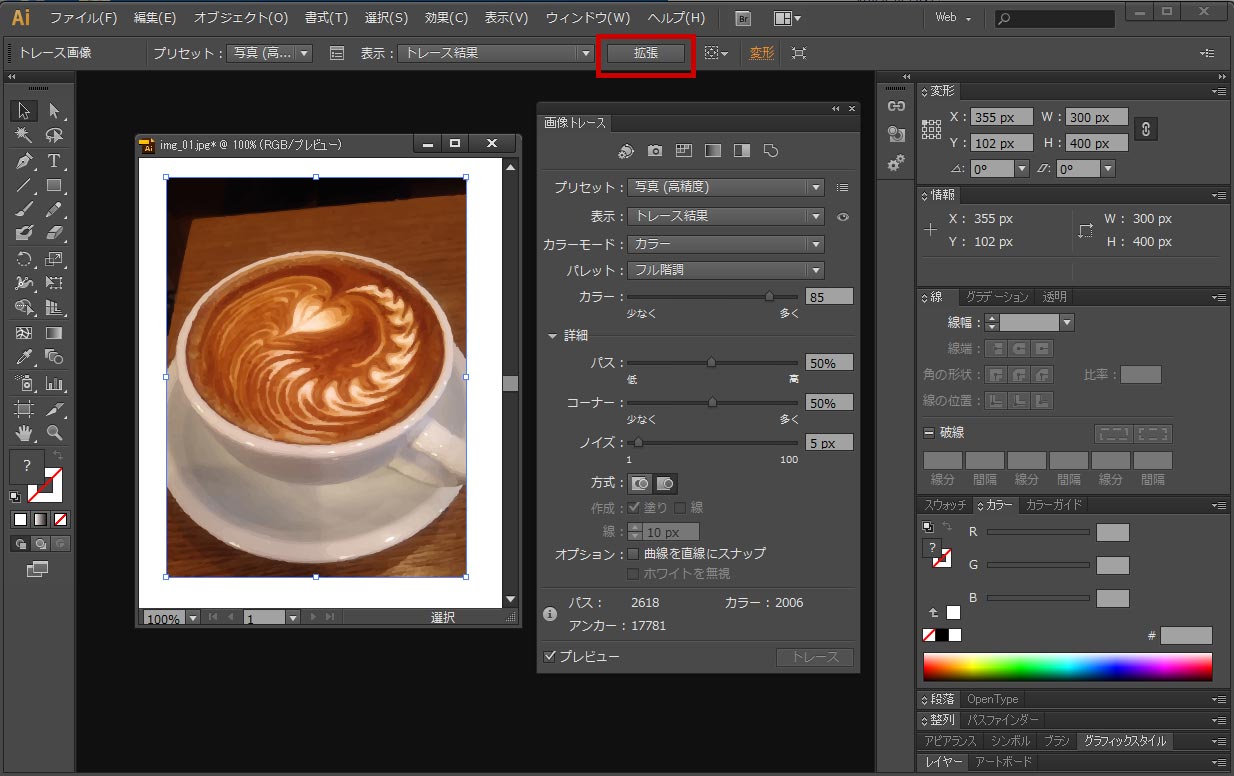
すべての設定が良ければ『拡張』をクリックしてパス化します。

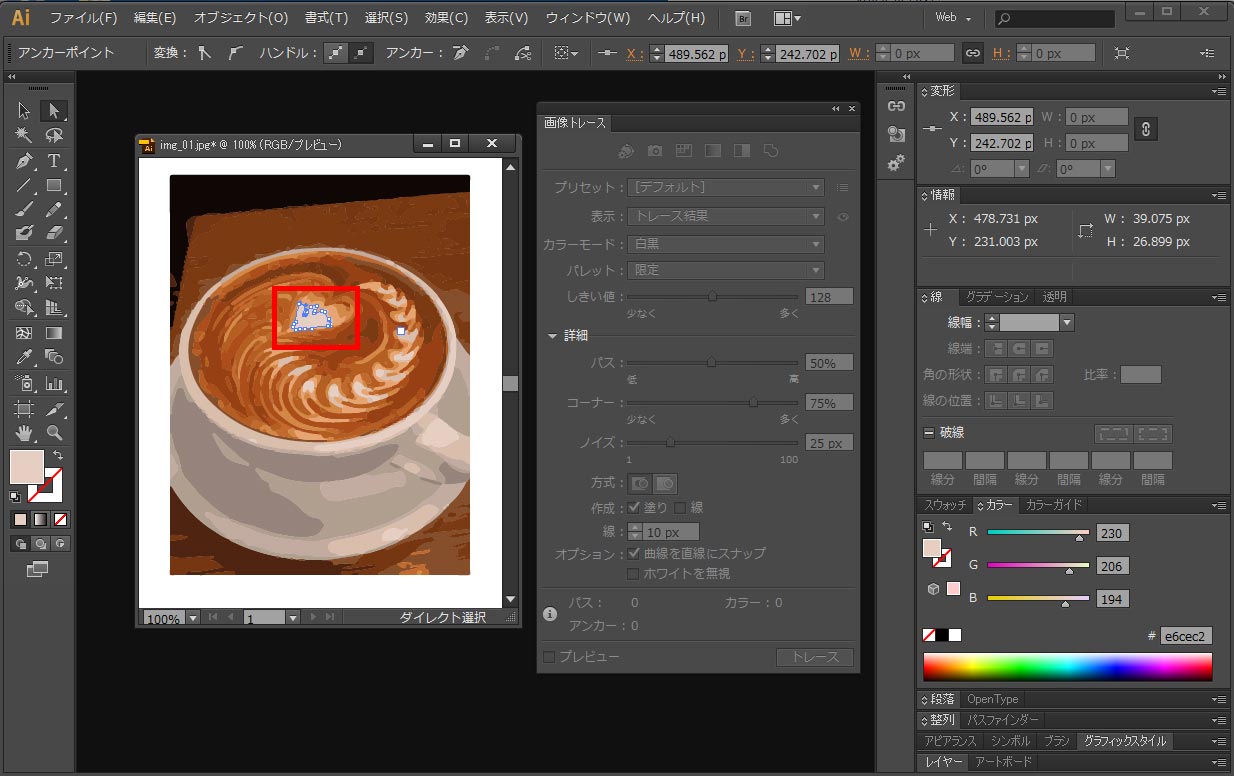
Step05
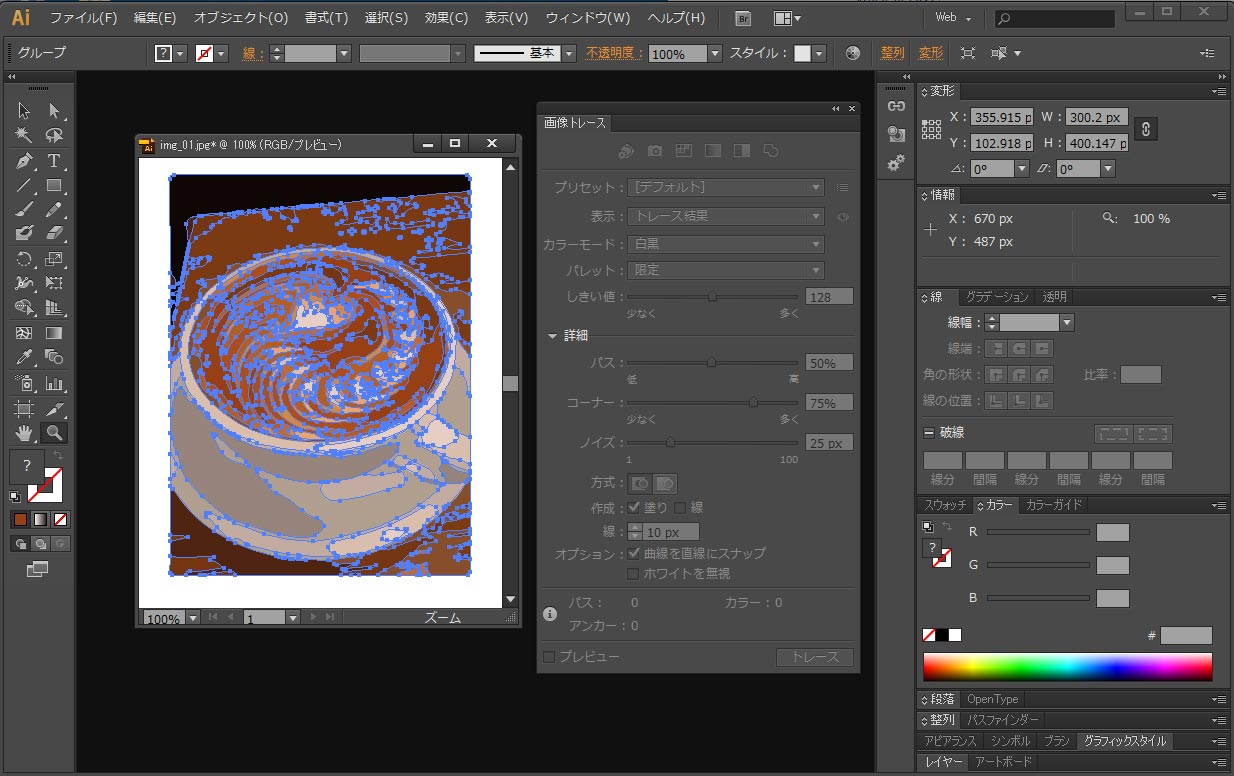
その後、パスが作られベクターデータに変換されます。

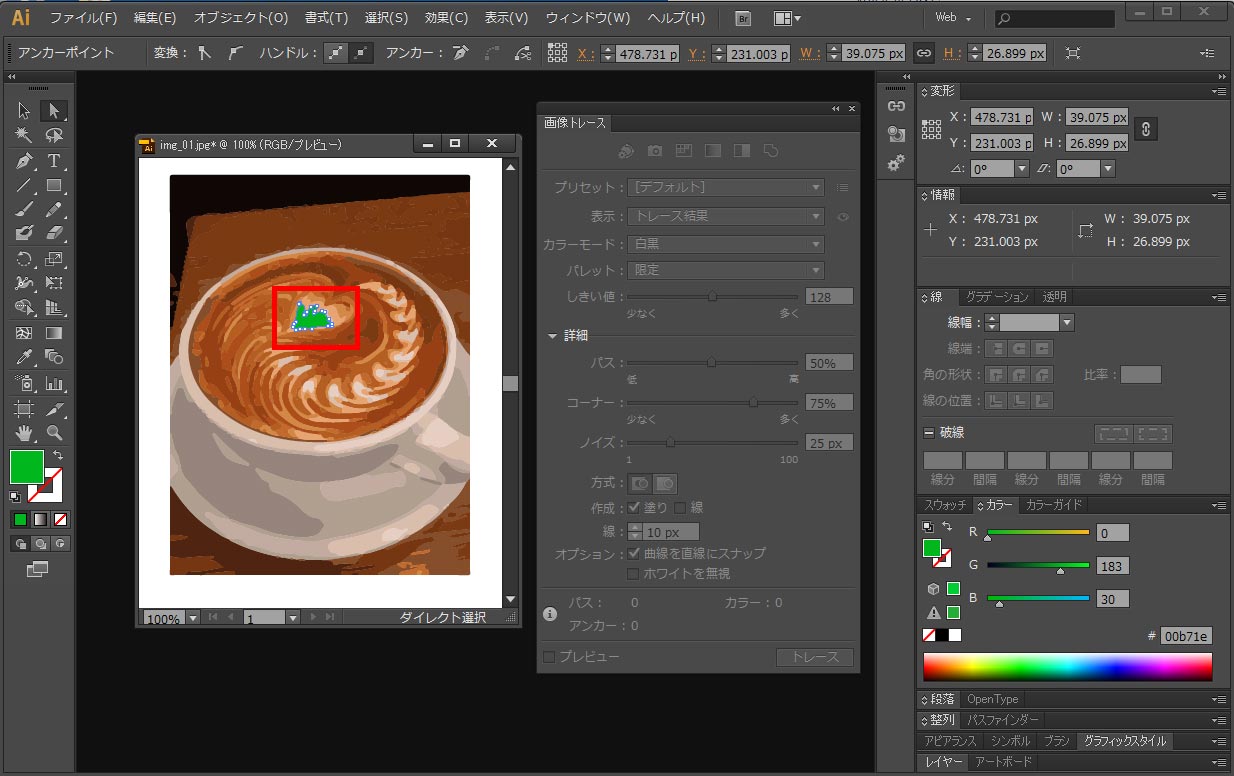
Step06
ベクターデータになった画像は『選択ツール』でパスを選択することで色の変更や削除、変更などが可能です。